HTML5 是很多互联网应用的基础,现在几乎所有 Web 开发都是基于 HTML5 进行的。HTML5 是什么,它跟 HTML 有什么区别?在这篇文章里,我们来详细介绍下 HTML 以及 HTML5 出现的背景,它们之间的区别,并详细比较一下 HTML5 相比 HTML 之前版本有哪些方面的改进。通过阅读本篇文章,家长或学习少儿编程的孩子可以对这方面的信息有一个很好的了解。不管学习什么少儿编程内容,对学习的内容首先有一个基本的了解都是很有必要的。本文内容包含以下几个部分:
1. HTML 是什么
1.1 HTML 是如何工作的
2. HTML5 是什么
3. HTML5 与 之前 HTML 版本的区别
3.1 更好的容错机制
3.2 对 Web App 应用的支持
3.3 语义方面的改进
3.4 对移动设备支持方面的改进
3.5 多媒体方面的支持
3.6 对矢量图形的支持
3.7 更多改进
4. HTML 文档类型声明
5. 结论
1. HTML 是什么
首先让我们来了解一下什么是 HTML。HTML 的全称是 HyperText Markup Language(超文本标记语言)。HTML 来自于这个全称的首字母缩写。就如名称所示,它是用来描述一种超文本格式内容的标记语言。
通常我们在记事本里输入文字,保存后只包含文字内容的格式,叫做纯文本格式。在纯文本格式里我们无法显示链接、图片、音频、视频等非文本内容。超文本则能做到这一点,就像我们经常浏览的网页就是超文本格式的一种。HTML 就是用来规范这种超文本格式的语言,通过固定的格式来不仅标记文字,还可以标记图片、音频、视频等信息内容。这就是这种「超文本标记语言」的含义。使用 HTML 规范生产的内容通常就是我们看到的网页,或者是与网页相同形式的内容(如邮件内容),通过单击鼠标点击这种内容里的链接,可以从一个主题跳转到另一个主题,从一个页面跳转到另一个页面。
一个常见的误解是很多人会把 HTML 当作一种编程语言,其实不是。它是一种标记语言,是一种规范。这种规范有两方面的意义。一方面用来指导内容制作者(如 Web 开发人员)制作这种网页形式的内容;另一方面则用来指导 Web 浏览器正确显示这些内容。通常来说同样的一个页面,我们使用不同浏览器打开时看到的结果是一样的,这正是这种规范的作用。
HTML 与 真正的编程语言的区别在于 HTML 不能处理一些业务逻辑,如在不同情况下显示不同的页面内容,而编程语言可以。单纯通过 HTML 标记,我们无法做到让显示的内容在某些情况下做一件事,而在另一种情况下做另一件事。在网页里可以做到这一点,是因为通常使用了 JavaScript 这门编程语言对使用 HTML 标记的内容进行操作的结果。
1.1 HTML 是如何工作的
使用 HTML 规范编写的内容,用来告诉浏览器在页面上显示什么以及按什么顺序显示。一个只使用 HTML 创建的简单网页,看起来会比较简单,因为这种标记语言通常并不用来设计网站的外观样式(样式使用 CSS 来设计)。只需要将想要显示的元素按恰当的结构及顺序组织在一起就可以。了解 HTML 对 Web 开发很重要,因为所有的操作(功能通过 JavaScript 来实现)都是基于这种内容进行的。
简单地说,HTML 通过 <>(开始)和 </>(结束)来标记不同定义的元素,并通过这样的方式,告诉 web 浏览器要显示的元素是什么,应该放在哪里。
比如:
- <p> 告诉浏览器这是一个文本段落。
- <h2> 告诉浏览器这是一个二级标题
- 使用 </p> 或 </h2> 放在段落或标题内容的末尾,告诉浏览器到这里段落或标题结束。
了解更多的 HTML 标签信息,可以参考这里的 列表 。
当然上面提到的是一些简单的使用情况,实际使用会比这更复杂些,但意思是一样的。HTML 只需要将显示的元素按顺序并按一定的结构罗列出来。在什么位置放置什么元素,使用什么标记来代表这种元素,在 HTML 这个标记语言发展变化过程中是不断变化的。这也是 HTML 与 HTML5 之间的重要区别 - 语法。随着 HTML 的发展,以及 Web 开发的概念和功能的发展,HTML 也变得越来越完善,越来越易用,也越来越直观。
2. HTML5 是什么
到这里相信你已经对 HTML 有了基本的了解。现在的问题是 HTML5 又是什么?
HTML 最初是在 1989 年由 GERN 的 Tim Berners-Lee 发明的,并在 1993 年 6 月正式发布 HTML 1.0 版本。其后:
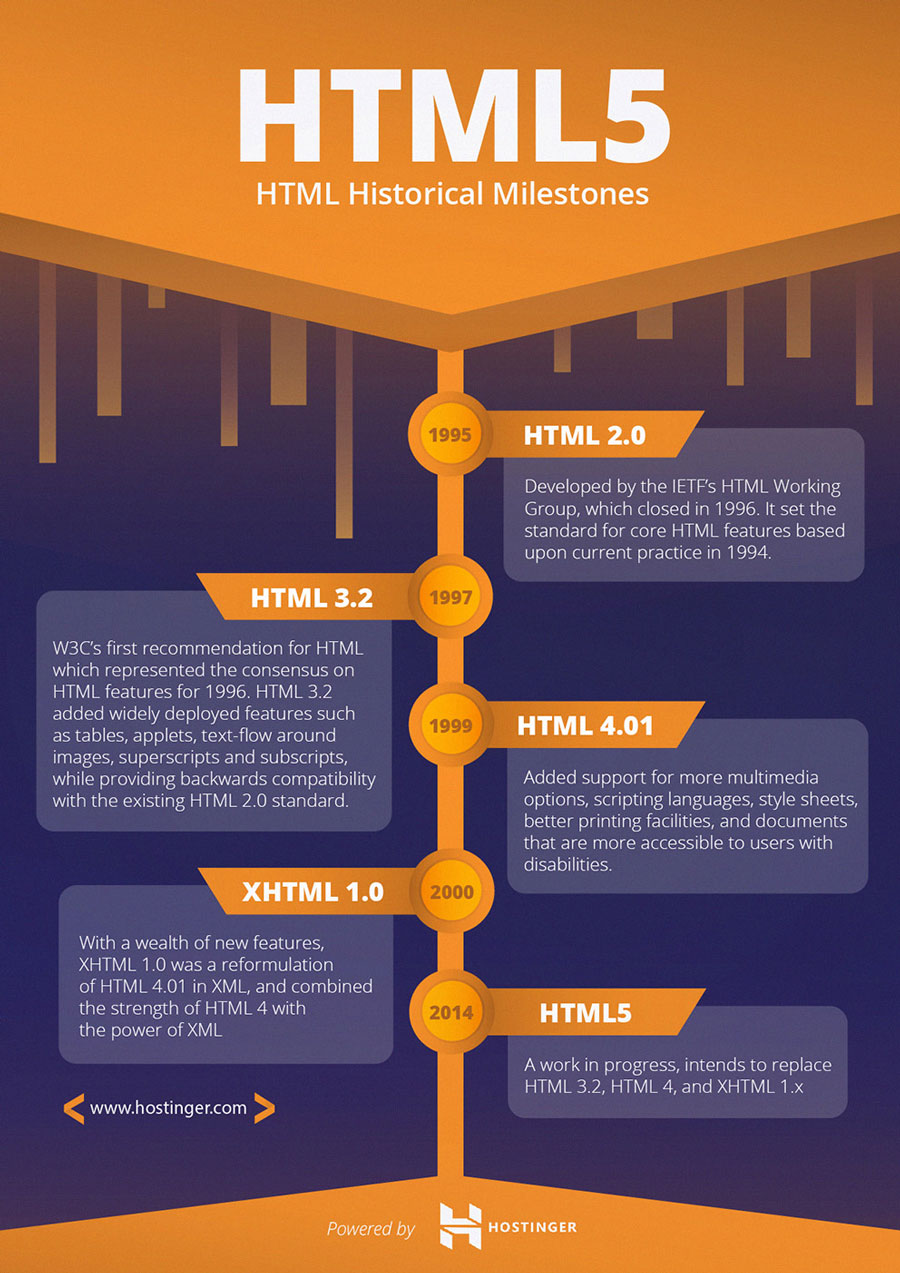
- HTML 2.0:1995 年 11 月发布。
- HTML 3.2:1997年 1 月 14 日发布。
- HTML 4.0:1997 年 12 月 18 日。
- HTML 5:今天讨论的主角,结合了 HTML 4.01 的相关标准并革新,使其更符合现代 Web 发展要求,在 2014 年发布。HTML5 的出现,极大地提升了 Web 在富媒体、富内容和富应用等方面的能力,被认为是移动互联网全面应用的重要推手。

作为 Web 标记语言的 HTML 必须与 Web 一起发展。而创建 HTML 前一版本的人,根本不会想到未来互联网会发生这么大的变化。HTML 需要不断升级以适应新的需求。HTML5 是这门超文本标记语言的最新版本。它的目的是让 Web 内容尽可能地与任何浏览器兼容。虽然技术上我们依旧可以使用 HTML 以前的版本来编写 Web 内容,但这显然不是一个明智的选择。HTML5 与之前版本之间最明显的区别在于它可以更好地适用一些现代网站的特点,其中一个重要方面就是更好地适用现在被大量使用的移动设备。HTML5 上一个版本 HTML 4.0 发布于 1997 年,那时候像智能手机这样的移动设备还未出现。而在今天,智能移动设备已经无处不在。在今天如果新创建一个网站,必然会选择使用 HTML5。
3. HTML5 与 之前 HTML 版本的区别
我们知道了什么是 HTML、什么是 HTML5,现在我们来看一下 HTML5 这个最新版本是如何演变而来的。
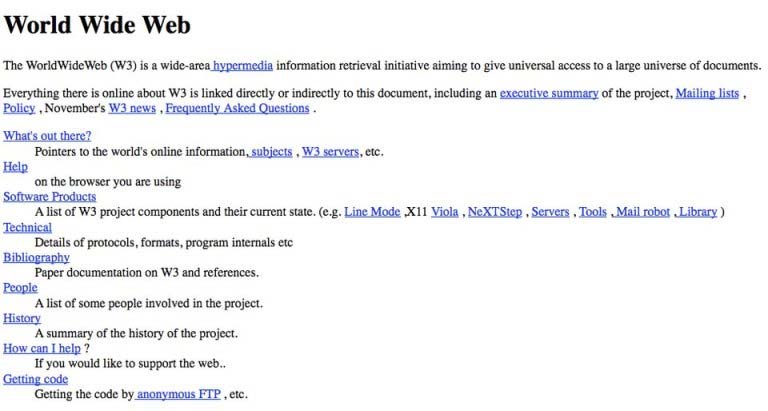
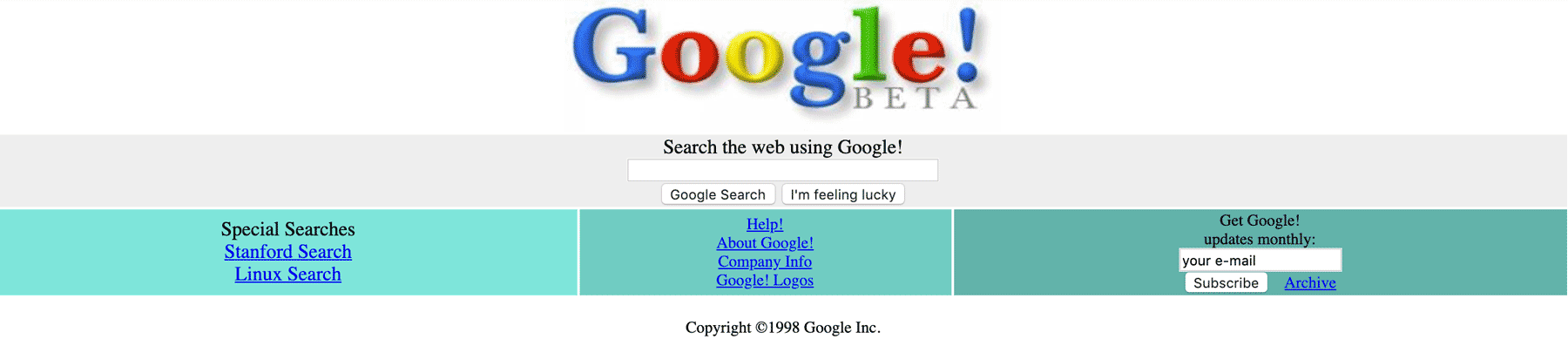
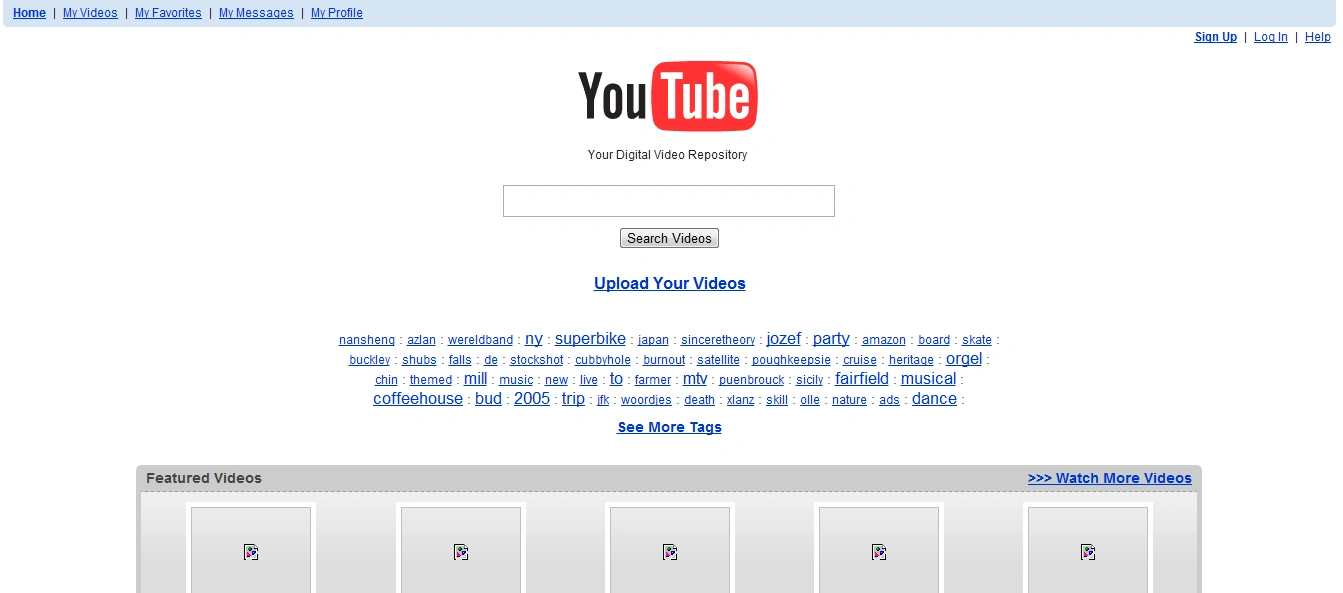
你知道以前的网页是什么样子吗?下面是一个上世纪 90 年代早期的一个典型网页:

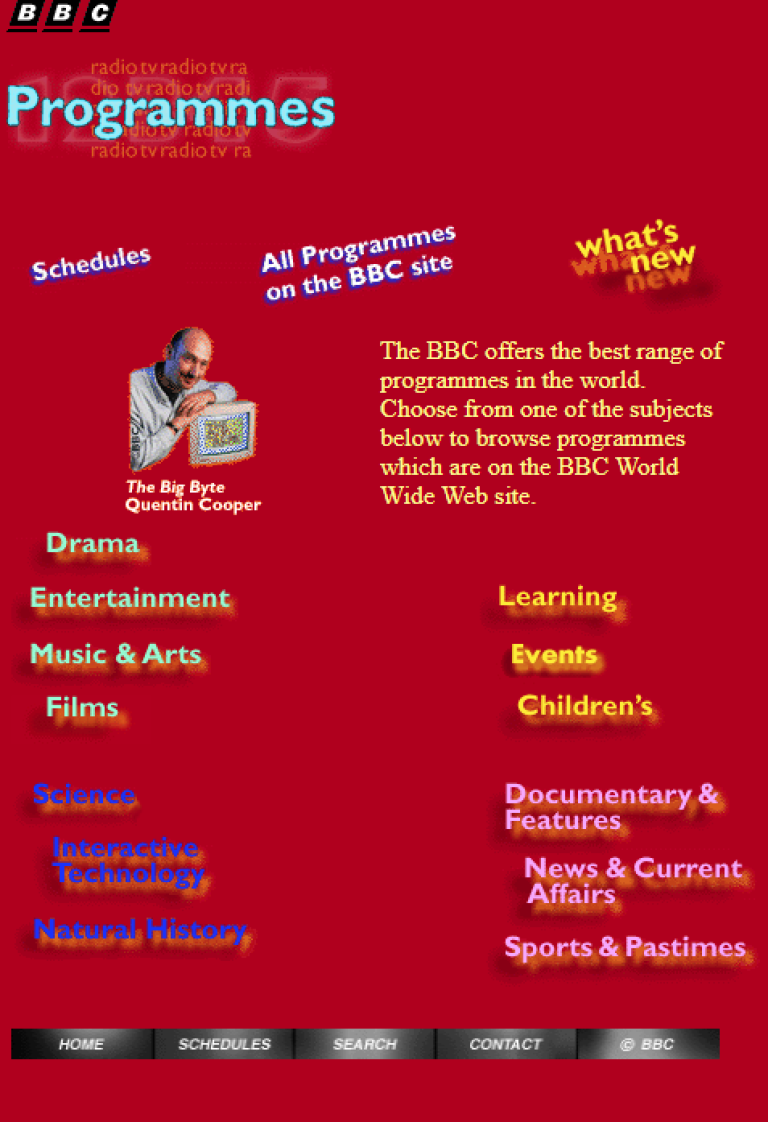
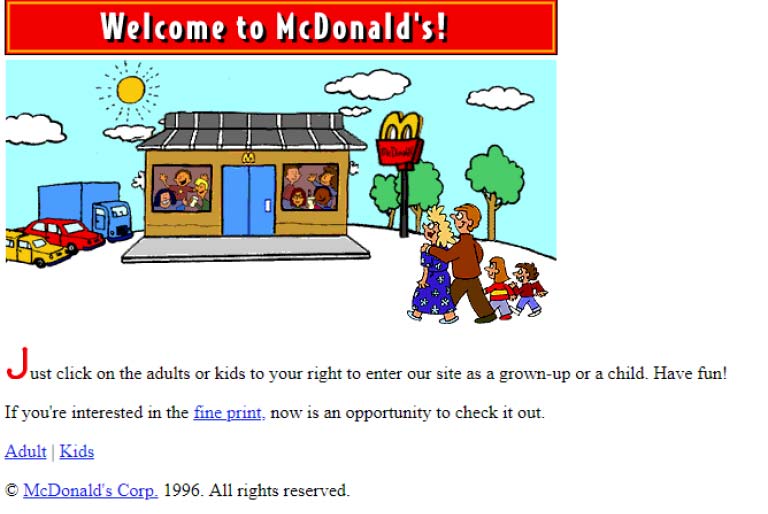
下面这个则是上世纪 90 年代中期 BBC 精心制作的页面:

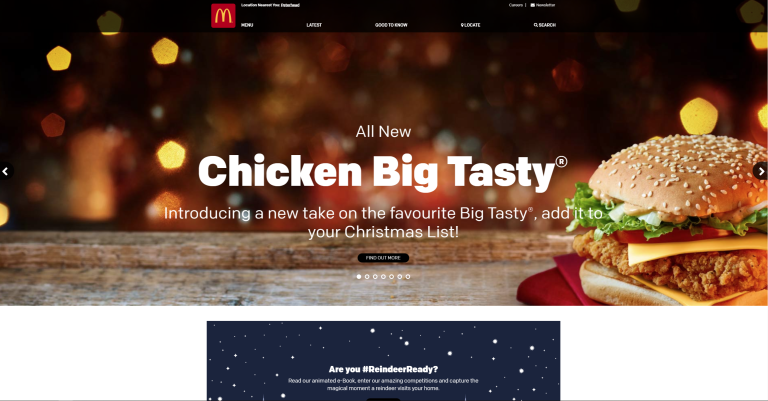
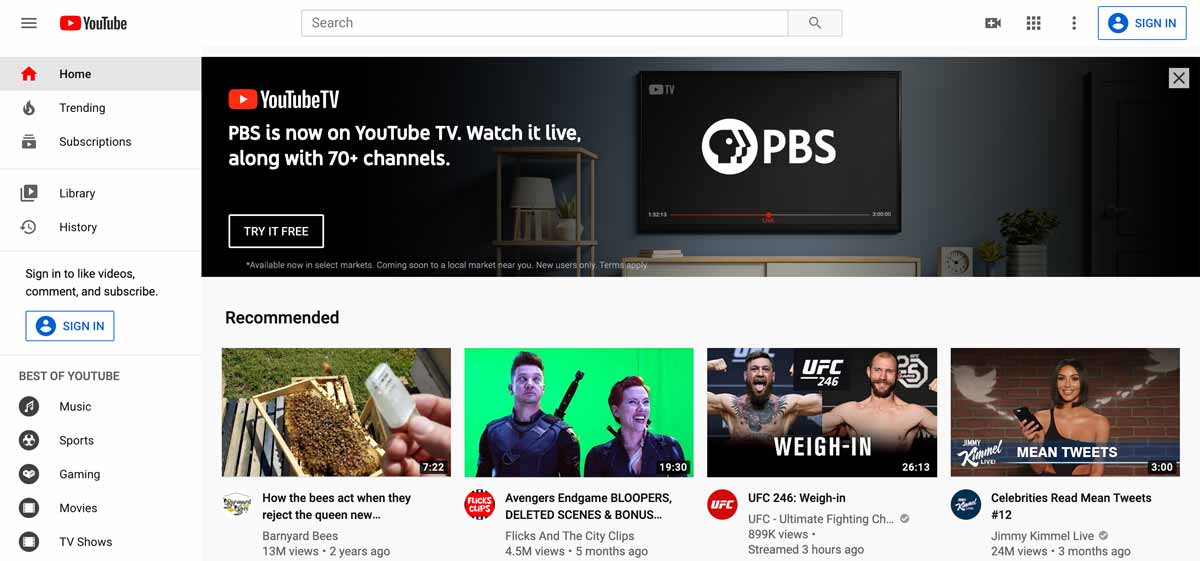
HTML的第一个版本创建于 1993 年,其后的 HTML 2.0 版本则是在 1995 年发布的。上面你看到的是两个上世纪 90 年代网页的样子。而在今天:

差别是不是很明显?想要使用过去 HTML 版本来创建现在风格的东西将是非常困难的。随着计算机和互联网应用的发展,世界各地的开发人员为了满足不断出现的新的需要不断地重新编写 HTML 规范,以确保不断完善 Web 相关的功能。
HTML 3.2 版本是在 1997 年 1 月发布的,但它只停留了很短的一段时间(大约 11 个月),下一个版本 HTML 4.0 就出现了。

HTML 4.0 是在 1997 年由 W3C(万维网联盟)创建的,并作为互联网的基础使用了长达 17 年之久。2014 年,HTML5 诞生,开发者很快就开始使用它开发网站。HTML5 相对于之前的版本更能满足现在 Web 使用的需求,下面我们就来看一下,HTML5 相对之前版本都有哪些方面的提高。
3.1 更好的容错机制
HTML5 与之前版本的一个关键区别就是有更好的容错处理机制。为什么需要容错呢?
对于 Web 开发者来说,一个很不幸的事实就是,没有人能写永远不会出错的代码。很多网站都普遍存在着一些已知的无效 HTML 结构。而 HTML5 的目标之一是让浏览器开发人员制作出可以应对这种无效结构的浏览器解析器,从而更好地处理一些 HTML 代码里的错误,并为此专门定义了一部分这方面的要求。这样即使开发人员犯了一些小错误或遗漏了某个地方的规则,浏览器也可以显示出合适的页面内容。
3.2 对 Web App 应用的支持
HTML5 与之前版本的另一个重要区别就是对 Web App 应用的支持。为什么会有这种变化呢?

90 年代的网站,都是由一个一个相互间独立的页面组成的。
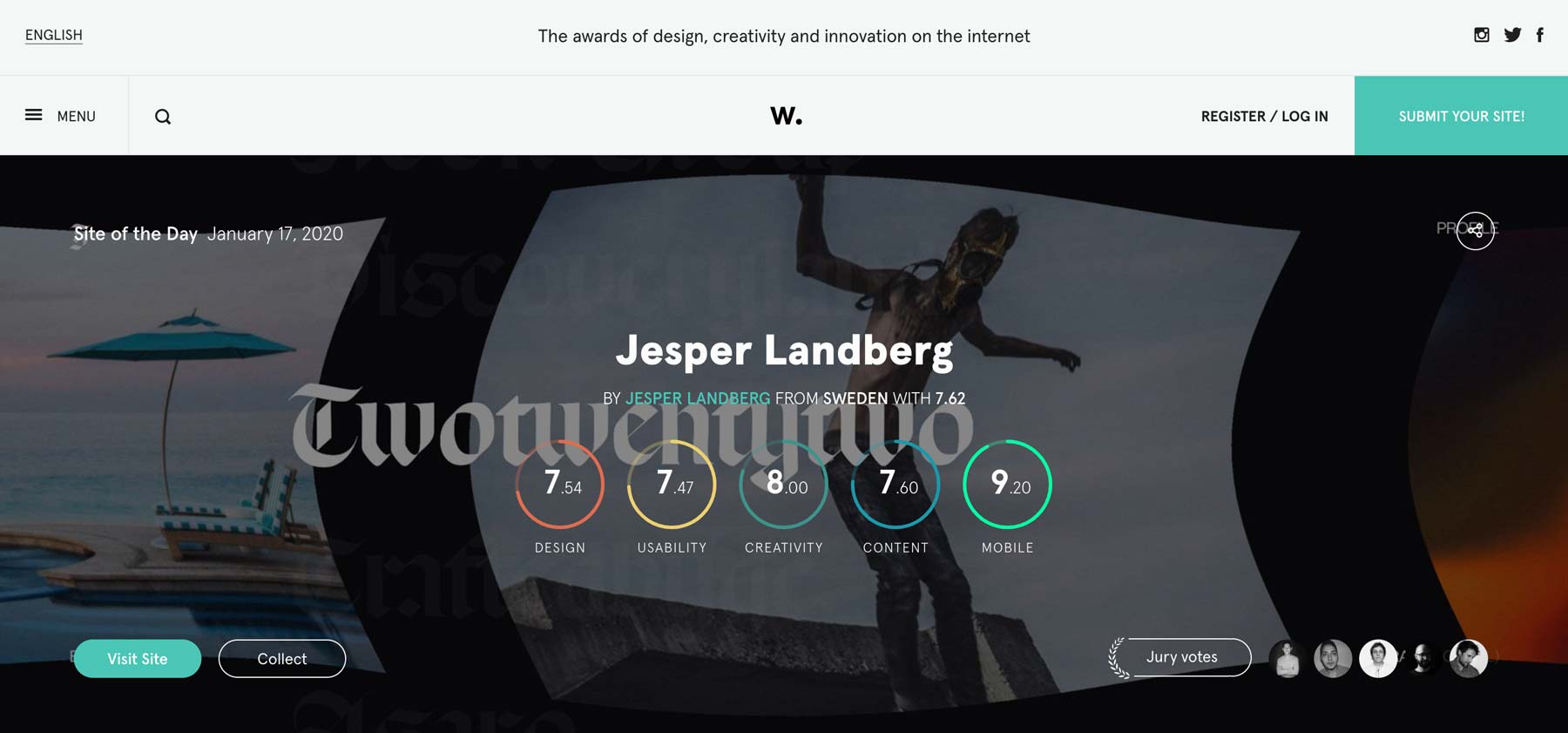
而现在的网站则更像是网页浏览器中运行的独立程序,就像下面这样。HTML5 在这方面的改进,使开发者为我们带来这样产品成为可能。

当 HTML4 作为标准时,开发人员要实现类似的功能是有很大困难的,需要借助 Flash、JavaScript、浏览器扩展和许多其他工具来克服当时的限制。而在 HTML5 里,这些给开发人员带来困难的解决方案及实现,成为了 HTML 本身的一部分,允许开发人员从一开始就按照预期的方式工作,从而节省了大量的时间。
3.3 语义方面的改进
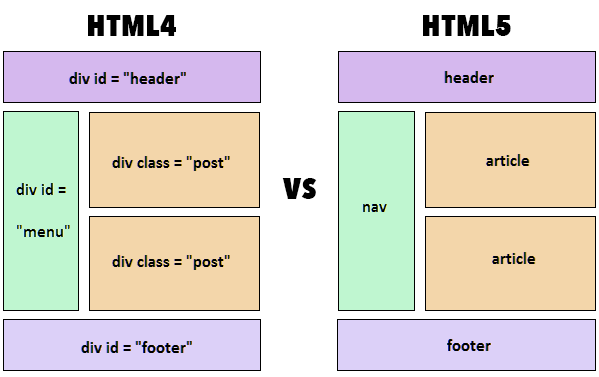
HTML5 与之前版本的另一个重要区别就是改进了语义,换句话说,就是简化了语法。
一个复杂的网页结构会在各方面给人们带来很大的不便。HTML5 的出现使得超文本标记语言的语法变得更加直观。例如,现在我们可以使用像 <nav> 这样的标签来显示标记页面导航。或<footer> 标记页面页脚结构。你可以点击这里了解 HTML5 里所有新标签。

HTML5 这方面的改进让 HTML 规范下代码的编写和校对变得更加容易。
3.4 对移动设备支持方面的改进
1997 年 HTML 4.0 发布时,手机在当时还算是一个相当新的东西。那时候的电话只能用来打电话、发短信。

而在 2014 年 HTML5 被引入时,我们已经生活在了一个全新的世界之中。智能手机加上当时的 4G 互联网成为几乎每个人口袋里里的必备。而这一现状也促使 HTML5 与 HTML 之前的重大区别 —— 对移动设备支持方面的改进。

移动设备屏幕相比而电脑显示器除了尺寸,还有其他方面的一些明显区别,如竖屏与横屏的区别。HTML5 可以让开发者很容易的开发出适配各种设备,对 Web 使用者更为友好的内容。让世界各地的开发者更容易创建移动友好网站的地方。并且根据 ThinkWithGoogle 的调查,如果销售产品的企业网站适配移动设备支持,将带来更多的销量。这种对移动设备支持方面的改进对用户、开发者以及企业都是有利的。
3.5 多媒体方面的支持
处理音频、视频的方式是 HTML5 与之前版本之间的另一个区别。
在 1997 年 HTML 4.0 出现的时候,当时拨号上网的连接速度跟现在相比是非常慢的,HTML 4.0 对网站上音频视频内容支持很差是没有问题的,因为当时根本就没有这样的需求。

但到了 2014 年直到今天,情况则完全不同。互联网连接速度要快得多,音频和视频内容得到了广泛的使用。在这个背景下出现的 HTML5 增加了对视频和音频支持,是对HTML 的一个重要改进。

3.6 对矢量图形的支持
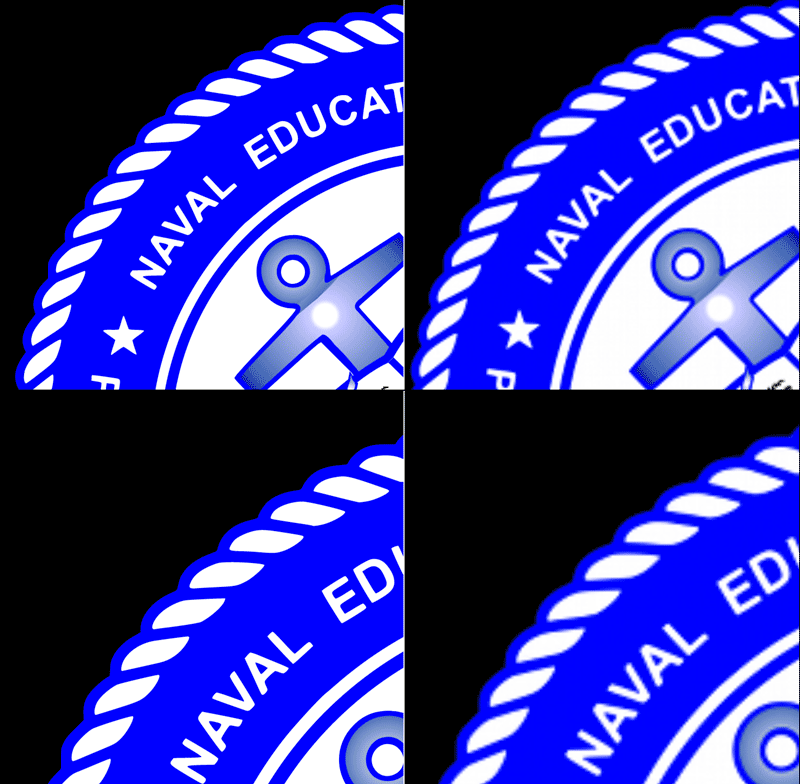
HTML5 相比之前版本的另一个重要改进,就是增加了对矢量图形的支持,这推动了大量制作精细、整洁、漂亮的页面内容的出现。

一个场景的 .jpg 文件通过将原始文件中的像素更紧密地挤压在一起,这种图片在尺寸变大时,会出现明显的图片质量问题。而矢量图形则可以解决这个问题。使用 .svg 格式的矢量图片,不管想要多大或多小的尺寸,它都可以做到完美地缩放。这对要做到适配所有终端设备的 HTML 页面来说是很重要的。矢量图形是一种很好的方式,可以确保网站的基本元素,如徽标、图表等,无论在什么设备上观看,都有完美的效果。
3.7 更多改进
HTML4 网站只能在浏览器缓存中存储很少临时数据,而基于 HTML5 的网页则可以 使用 Session Storage、Local Storage、IndexedDB 以及 Web SQL 等多种方式实现复更灵活的数据处理及存储。
在 HTML5 中可以访问处理各种输入和输出设备,如摄像头、GPS、蓝牙等。并提供了非常显著的性能优化和更有效的计算机硬件使用,如对文件系统及内存方面的访问等。
同时 HTML5 也引入了更多的表单控件及元素,这为开发人员制作更为丰富多彩的更有现代感的网站提供了更好的支持,并让这一过程变得更为简单、快捷。
4. HTML 文档类型声明
HTML 代码文件通常以文档类型声明开始,这个文档类型声明用来告诉浏览器页面使用 HTML 版本的情况。在 HTML4 里声明像这样:
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML5 里:
<!DOCTYPE html>
在 HTML5 里,一个简单页面代码结构类似这样:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Sample h1 tag</h1>
<p>Sample</p>
</body>
</html>
5. 结论
最后我们来总结一下,HTML5 是 HTML 最新的版本,相比之前的版本 HTML5 有很大的改进,如对移动设备以及多媒体支持方面。通过这样的比较,家长或学习少儿编程的孩子可以对 HTML 与 HTML5 有更深的了解,并对未来少儿编程的学习带来帮助。
更多关于编程语言的介绍,请参考:
少儿编程之编程语言介绍:为什么 Python 对于编程入门学习来说,是一门很棒的语言
少儿编程之编程语言选择:Python 与 C++ 详细比较
少儿编程之编程语言介绍:Python 编程应用情况详细介绍
少儿编程之学习方法介绍:Python 最佳学习方法 通过八个步骤学习 Python 编程
少儿编程之编程语言选择:Java 与 JavaScript 详细比较
少儿编程之学习方法介绍:JavaScript 最佳学习方法 学习 JavaScript 编程的 10 个提示
了解更多校外课课程介绍,请参考:
新用户指南 - 校外课网站编程学习环境及少儿编程课程介绍
Adafruit 可穿戴编程开发主板 - 用户使用指南
离线学习少儿编程,一些不使用电脑也可以学习编程知识的亲子互动游戏
了解更多家庭教育方面的信息,请参考:
家庭教育方法:关于儿童如何学习的背景思考
决定孩子成功的关键是什么?家长应该注重孩子哪些特质的培养?对于孩子的学习,家长应该更注重结果,还是过程?
青少年必备书单:最适合孩子阅读的 100 本经典图书;少儿书单;儿童必读书籍;少儿图书推荐;青少年必读图书
扫码下面二维码,关注我们的公众号,阅读最新文章或观看更多视频教程: